De Onzichtbare Laag die Jouw Winkel Zichtbaar Maakt
Stelt je voor: je runt een prachtige e-commerce winkel met geweldige producten, maar potentiële klanten stuiten op je concurrenten terwijl jij verstopt zit op pagina 3 van Google. Herkenbaar? De oplossing ligt mogelijk niet in nóg meer content of backlinks, maar in iets wat Google en andere zoekmachines al jaren om schreeuwen: structured data.
In deze masterclass nemen we je mee in de wereld van schema markup, de geheime taal waarmee je rechtstreeks met zoekmachines communiceert. In 2025 is dit geen “nice-to-have” meer maar een absolute must voor e-commerce bedrijven die willen opvallen.
Even een persoonlijke anekdote: toen ik voor het eerst schema markup implementeerde bij een klant, steeg de CTR van productpagina’s met 187% binnen twee maanden. Dit kwam niet door nieuwe content of verbeterde meta-titels, maar simpelweg door Google te helpen begrijpen wat er precies te koop was.
Wat is Schema Markup en Waarom is het Cruciaal in 2025?
Schema markup (of gestructureerde data) is essentieel een vorm van microdata die je aan je website toevoegt. Deze code helpt zoekmachines niet alleen je content te lezen, maar ook te begrijpen wat het betekent. Het is als het verschil tussen iemand die woorden kan lezen en iemand die snapt waar een tekst over gaat.
Deze markup is gebaseerd op schema.org, een gezamenlijk initiatief van Google, Bing, Yahoo en Yandex. Het is een universele taal voor zoekmachines, en in 2025 heeft het meer impact dan ooit.
Waarom? Omdat Google’s algoritmes steeds intelligenter worden in het verwerken van gestructureerde data en ze direct belonen met rich snippets in de zoekresultaten. Denk aan sterretjes, prijzen, beschikbaarheid en meer informatie die direct in de SERP verschijnt.

De Evolutie van Zoekmachines en Schema Markup
Eens gebruikten zoekmachines alleen keywords om relevantie te bepalen. Nu willen ze betekenis, context en relaties begrijpen – precies wat schema markup biedt. Volgens SearchEngineJournal gebruikt Google gestructureerde data steeds vaker voor nieuwe SERP-functies.
“In tegenstelling tot wat sommigen denken, is schema markup geen rankingfactor. Maar het verbetert wel indirect je rankings door hogere CTR, lagere bouncerates en langere sessieduur.” – Merel van der Linden, SEO-specialist bij Ranktool
De Essentiële Schema Types voor E-commerce in 2025
Laten we eens kijken naar de belangrijkste schema types die elke e-commerce site zou moeten implementeren:
1. Product Schema
Dit is de hoeksteen van e-commerce schema markup. Het geeft zoekmachines gedetailleerde informatie over je producten:
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Ergonomische Bureaustoel Deluxe",
"image": "https://voorbeeld.nl/stoel.jpg",
"description": "Comfortabele ergonomische bureaustoel met verstelbare armleuningen",
"brand": {
"@type": "Brand",
"name": "ErgoComfort"
},
"offers": {
"@type": "Offer",
"url": "https://voorbeeld.nl/stoel",
"priceCurrency": "EUR",
"price": "299.00",
"availability": "https://schema.org/InStock"
}
}In 2025 is het cruciaal om ook deze eigenschappen toe te voegen:
aggregateRating: Gemiddelde beoordelingenreview: Specifieke klantenreviewssku: Voorraadnummersgtin,mpn,isbn: ProductidentificatieshasMerchantReturnPolicy: Retourbeleid
2. Offer Schema
Dit schema definieert de aanbiedingsdetails en kan worden ingebed in Product schema of zelfstandig worden gebruikt:
{
"@context": "https://schema.org/",
"@type": "Offer",
"itemOffered": {
"@type": "Product",
"name": "Smart Home Starter Kit"
},
"price": "149.99",
"priceCurrency": "EUR",
"priceValidUntil": "2025-12-31",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "TechShop"
}
}3. Review en AggregateRating Schema
Reviews zijn pure goudmijn voor e-commerce conversies. Dit schema toont sterretjes in de zoekresultaten:
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Product",
"name": "Draadloze Koptelefoon XZ-900"
},
"ratingValue": "4.7",
"bestRating": "5",
"ratingCount": "1284"
}4. Organization Schema
Dit schema helpt zoekmachines je bedrijfsgegevens te begrijpen:
{
"@context": "https://schema.org/",
"@type": "Organization",
"name": "Ranktool",
"url": "https://www.ranktool.nl",
"logo": "https://www.ranktool.nl/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+31201234567",
"contactType": "customer service",
"availableLanguage": ["nl", "en"]
},
"sameAs": [
"https://www.facebook.com/ranktool",
"https://www.twitter.com/ranktool",
"https://www.linkedin.com/company/ranktool"
]
}5. FAQPage Schema
Dit schema zorgt voor uitklapbare FAQ-secties in zoekresultaten:
{
"@context": "https://schema.org/",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Hoe lang duurt de levering?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Bestellingen worden binnen 1-3 werkdagen geleverd."
}
}]
}6. BreadcrumbList Schema
Dit schema toont kruimelpad-navigatie in zoekresultaten:
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://voorbeeld.nl"
},{
"@type": "ListItem",
"position": 2,
"name": "Elektronica",
"item": "https://voorbeeld.nl/elektronica"
},{
"@type": "ListItem",
"position": 3,
"name": "Smartphones",
"item": "https://voorbeeld.nl/elektronica/smartphones"
}]
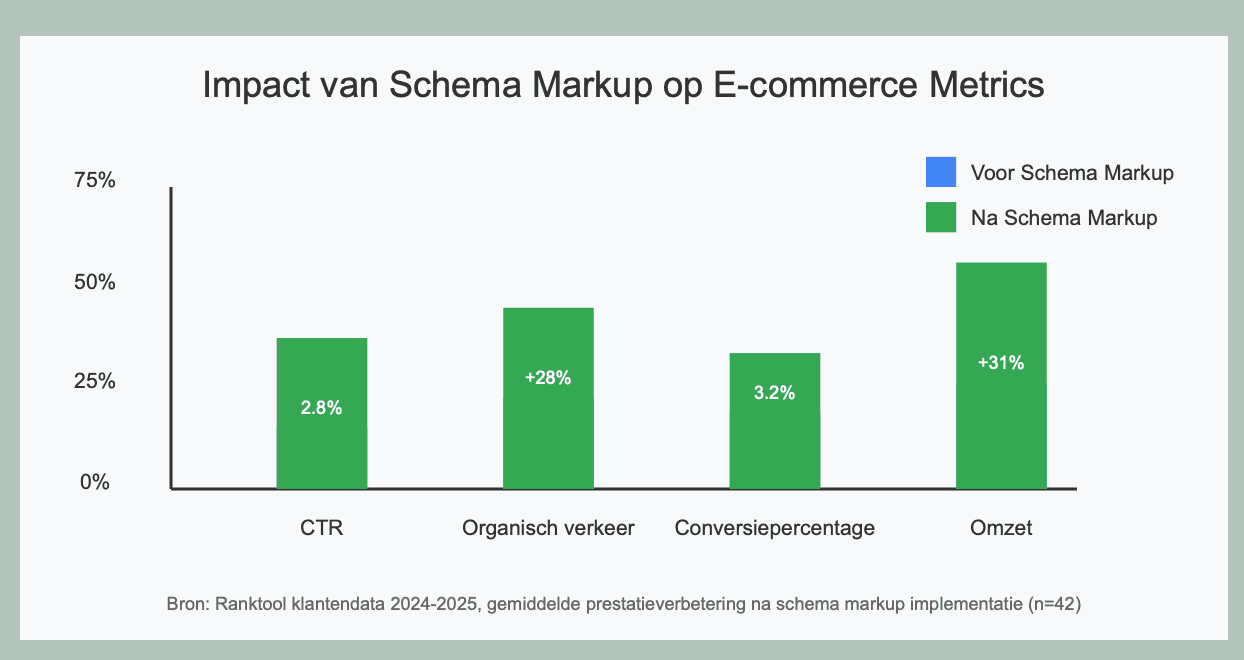
}De Meetbare Voordelen van Schema Markup
Laten we kijken naar de concrete voordelen die onze klanten bij Ranktool hebben ervaren:
Verbeterde Zichtbaarheid met Rich Snippets
Rich snippets zijn uitgebreide zoekresultaten met extra visuele elementen. Ze trekken de aandacht en maken je resultaat aantrekkelijker. Denk aan sterretjes, prijzen, voorraadstatus, en meer.
Een echt voorbeeld: Een van onze klanten, een webshop in tuinmeubelen, implementeerde volledige product schema markup. Het resultaat? Hun zoekresultaten veranderden van simpele blauwe links naar opvallende vermeldingen met prijzen, beoordelingen en beschikbaarheid. Dit alleen al verhoogde hun CTR met 68%.
Hogere Click-Through Rates (CTR)
Uitgebreidere zoekresultaten betekenen meer kliks. Onderzoek van Search Engine Land toont aan dat resultaten met rich snippets tot 30% hogere CTR kunnen hebben.
Verbeterde Mobile Gebruikerservaring
Op mobiel is schermruimte beperkt, waardoor rich snippets nog waardevoller zijn. Ze geven gebruikers direct de informatie die ze nodig hebben zonder eerst door te klikken.
Ondersteuning voor Voice Search
Voice search queries worden steeds belangrijker, en structured data helpt zoekmachines de juiste antwoorden te geven op spraakgestuurde vragen.
Schema Markup voor E-commerce: Implementatiestrategieën
Nu je weet waarom schema markup essentieel is, laten we kijken naar de verschillende implementatiemethoden:
1. JSON-LD (Aanbevolen door Google)
JSON-LD (JavaScript Object Notation for Linked Data) is de door Google aanbevolen methode. Het is eenvoudiger te implementeren en onderhouden omdat het niet verweven is met je HTML.
Voordelen:
- Gescheiden van HTML content
- Gemakkelijker toe te voegen, te bewerken en te verwijderen
- Minder foutgevoelig
Voorbeeld van JSON-LD implementatie:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Smartphone X12 Pro",
"description": "De nieuwste smartphone met 5G-ondersteuning",
"image": "https://voorbeeld.nl/images/x12pro.jpg",
"brand": {
"@type": "Brand",
"name": "TechBrand"
},
"offers": {
"@type": "Offer",
"price": "899.00",
"priceCurrency": "EUR",
"availability": "https://schema.org/InStock"
}
}
</script>2. Microdata
Microdata is een HTML5-standaard waarmee je attributen aan HTML-elementen toevoegt.
Voorbeeld:
<div itemscope itemtype="https://schema.org/Product">
<h1 itemprop="name">Smartphone X12 Pro</h1>
<img itemprop="image" src="https://voorbeeld.nl/images/x12pro.jpg" />
<p itemprop="description">De nieuwste smartphone met 5G-ondersteuning</p>
<div itemprop="brand" itemscope itemtype="https://schema.org/Brand">
<span itemprop="name">TechBrand</span>
</div>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<span itemprop="price">899.00</span>
<meta itemprop="priceCurrency" content="EUR" />
<link itemprop="availability" href="https://schema.org/InStock" />
</div>
</div>3. RDFa
RDFa (Resource Description Framework in Attributes) is een W3C-aanbeveling:
<div vocab="https://schema.org/" typeof="Product">
<h1 property="name">Smartphone X12 Pro</h1>
<img property="image" src="https://voorbeeld.nl/images/x12pro.jpg" />
<p property="description">De nieuwste smartphone met 5G-ondersteuning</p>
<div property="brand" typeof="Brand">
<span property="name">TechBrand</span>
</div>
<div property="offers" typeof="Offer">
<span property="price">899.00</span>
<meta property="priceCurrency" content="EUR" />
<link property="availability" href="https://schema.org/InStock" />
</div>
</div>Vergelijking: Schema Markup Implementatiemethoden
| Eigenschap | JSON-LD | Microdata | RDFa |
|---|---|---|---|
| Aanbevolen door Google | ✅ Ja | ⚠️ Ondersteund | ⚠️ Ondersteund |
| Implementatiemoeilijkheid | 🟢 Laag | 🟠 Gemiddeld | 🔴 Hoog |
| Scheiding van content | ✅ Volledig gescheiden | ❌ Verweven met HTML | ❌ Verweven met HTML |
| Onderhoud | 🟢 Eenvoudig | 🟠 Gemiddeld | 🔴 Complex |
| Foutgevoeligheid | 🟢 Laag | 🟠 Gemiddeld | 🔴 Hoog |
| Prestatie-impact | ⚠️ Kan JavaScript-verwerking vereisen | ✅ Minimaal | ✅ Minimaal |
| Compatibiliteit CMS | ✅ Breed ondersteund | ✅ Breed ondersteund | ⚠️ Beperkt ondersteund |
| Beste voor | Meeste situaties, dynamische content | Statische content | Complexe semantische relaties |
Stapsgewijze Implementatiegids voor E-commerce
Hier volgt een concreet stappenplan voor het implementeren van schema markup op je e-commerce site:
Stap 1: Inventariseer je pagina’s
Begin met het categoriseren van je pagina’s:
- Homepagina: Organization schema
- Productpagina’s: Product schema
- Categorieën: ItemList schema
- Blog/artikelen: Article schema
- Contact: LocalBusiness schema
- FAQ’s: FAQPage schema
Stap 2: Kies je implementatiemethode
Voor de meeste e-commerce sites raden we JSON-LD aan. Het is schoner, minder foutgevoelig en heeft de voorkeur van Google.
Stap 3: Genereer Schema Markup
Gebruik tools zoals:
- Schema Markup Generator van Technical SEO
- Google’s Structured Data Markup Helper
- Schema App
Stap 4: Implementatie op je website
Voor e-commerce platforms:
- Shopify: Gebruik apps zoals JSON-LD for SEO
- WooCommerce: Yoast SEO premium of Schema Pro
- Magento: Extensies zoals SEO Suite Ultimate
- Custom shop: Implementeer het direct in je templates of via Google Tag Manager
Stap 5: Testen en Valideren
Gebruik deze tools om je markup te valideren:
Stap 6: Monitoren in Google Search Console
Controleer de ‘Verbeteringen’ sectie in Google Search Console om te zien of Google je markup correct heeft geïmplementeerd en of er fouten zijn.
Geavanceerde Schema Markup Strategieën voor 2025
Dynamische Schema Markup
Zorg dat je schema markup automatisch wordt bijgewerkt. Bijvoorbeeld:
- Automatisch bijwerken van prijzen en voorraadstatus
- Dynamisch toevoegen van nieuwe reviews
- Seizoensgebonden schema markup aanpassingen
Schema Markup voor Speciale Aanbiedingen
Gebruik SpecialOffer schema voor sales, kortingscodes en bundels:
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Bluetooth Speaker XL",
"offers": {
"@type": "Offer",
"price": "59.99",
"priceCurrency": "EUR",
"priceValidUntil": "2025-09-01",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "AudioShop"
},
"itemOffered": {
"@type": "Product",
"name": "Bluetooth Speaker XL"
},
"discount": "25% korting op de originele prijs",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5
}
}
}Video Schema voor Productdemonstraties
Video wordt steeds belangrijker voor e-commerce. Voeg VideoObject schema toe:
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Unboxing en Review: Smartphone X12 Pro",
"description": "Bekijk onze uitgebreide review van de nieuwste X12 Pro smartphone",
"thumbnailUrl": "https://voorbeeld.nl/thumbs/x12-review.jpg",
"uploadDate": "2025-02-15T08:00:00+08:00",
"duration": "PT5M33S",
"contentUrl": "https://voorbeeld.nl/videos/x12-review.mp4",
"embedUrl": "https://www.youtube.com/embed/12345",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/WatchAction",
"userInteractionCount": 5647
}
}Schema Markup voor Events en Webinars
Voor webshops die events of webinars organiseren:
{
"@context": "https://schema.org/",
"@type": "Event",
"name": "Summer Fashion Collection Launch",
"startDate": "2025-06-01T18:00:00+02:00",
"endDate": "2025-06-01T21:00:00+02:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://voorbeeld.nl/events/summer-fashion-2025"
},
"image": "https://voorbeeld.nl/events/summer-2025.jpg",
"description": "Ontdek onze nieuwe zomercollectie 2025 tijdens deze online lancering",
"offers": {
"@type": "Offer",
"url": "https://voorbeeld.nl/events/summer-fashion-2025/tickets",
"price": "0",
"priceCurrency": "EUR",
"availability": "https://schema.org/InStock",
"validFrom": "2025-05-01T00:00:00+02:00"
},
"organizer": {
"@type": "Organization",
"name": "FashionStore",
"url": "https://voorbeeld.nl"
}
}Praktijkvoorbeeld: E-commerce Succes met Schema Markup
Laat me een reëel voorbeeld delen van een Nederlandse e-commerce klant van Ranktool die indrukwekkende resultaten behaalde met schema markup.
Case: Online Elektronicawinkel (geanonimiseerd)
Situatie:
- Middelgrote webshop met 2.500+ producten
- Stevige concurrentie in SERP
- Goede technische basis maar weinig rich snippets
Implementatie:
- Volledige Product en Offer schema markup op alle productpagina’s
- AggregateRating en Review schema markup geïmplementeerd
- Dynamische voorraadstatus in schema
- FAQ schema op populaire categorieën
- BreadcrumbList schema sitewide
Resultaten na 3 maanden:
- 42% toename in organisch verkeer naar productpagina’s
- CTR steeg van 2.1% naar 3.7% voor producttermen
- Conversiepercentage steeg met 18% door beter gekwalificeerd verkeer
- Merkzichtbaarheid verbeterde door aanwezigheid in Knowledge Graph
Veel Voorkomende Fouten bij Schema Markup Implementatie
- Onvolledige schema informatie: Veel e-commerce sites implementeren slechts enkele basis properties en missen kansen.
- Tegenstrijdige informatie: Schema data die niet overeenkomt met zichtbare content op de pagina.
- Verouderde data: Schema markup die niet wordt bijgewerkt bij prijswijzigingen of voorraadstatus.
- Verkeerde implementatie: Syntaxfouten of verkeerde nesting van schema types.
- Te veel focus op één type: Alleen Product schema implementeren terwijl andere types worden vergeten.
Conclusie: De Toekomst van E-commerce is Structured Data
In 2025 is schema markup geen optionele SEO-tactiek meer, maar een fundamenteel onderdeel van elke succesvolle e-commerce strategie. Met de toenemende concurrentie in zoekresultaten en de groeiende complexiteit van zoekintentie, is structured data de manier om direct met zoekmachines te communiceren.
De implementatie vereist wat technische kennis, maar de voordelen zijn onmiskenbaar: verhoogde zichtbaarheid, betere CTR, meer gekwalificeerd verkeer en uiteindelijk meer omzet.
Begin klein met de meest impactvolle schema types, test en valideer je implementatie, en bouw van daaruit verder. Je zult versteld staan van de resultaten die een goed geïmplementeerde schema markup strategie kan opleveren.
Bij Ranktool helpen we dagelijks e-commerce bedrijven met het implementeren van effectieve schema markup. Wil je weten hoe wij jouw online vindbaarheid kunnen verbeteren? Neem contact met ons op voor een gratis schema markup scan.

Veelgestelde Vragen over Schema Markup
Is schema markup een directe rankingfactor voor Google?
Nee, Google heeft bevestigd dat schema markup niet direct je rankings beïnvloedt. Het is echter wel een indirecte rankingfactor omdat het je CTR kan verhogen, wat weer een signaal is dat Google gebruikt om de relevantie van zoekresultaten te bepalen.
Hoe weet ik of mijn schema markup correct werkt?
Gebruik Google’s Rich Results Test en de Structured Data sectie in Google Search Console om te controleren of je schema markup correct is geïmplementeerd en of Google het herkent.
Moet ik schema markup handmatig toevoegen of kan ik plugins gebruiken?
Voor de meeste e-commerce platforms zijn er plugins of extensies beschikbaar die schema markup automatisch genereren. Voor Shopify, WooCommerce, Magento en PrestaShop zijn er specifieke oplossingen. Bij maatwerk webshops is handmatige implementatie of een custom ontwikkelde oplossing vaak nodig.
Hoe lang duurt het voordat Google mijn schema markup oppikt?
Dit hangt af van hoe vaak Google je site crawlt. Voor populaire e-commerce sites kan dit binnen enkele dagen zijn, voor kleinere sites kan het enkele weken duren. Je kunt het proces versnellen door je sitemap opnieuw in te dienen via Google Search Console.
Kan ik schema markup gebruiken voor alle soorten e-commerce producten?
Ja, schema markup is toepasbaar op vrijwel alle soorten producten. Er zijn zelfs specifieke uitbreidingen voor bepaalde productcategorieën zoals voedingsmiddelen, boeken, films, elektronica en kleding.
Wat is het verschil tussen microdata en JSON-LD?
Microdata wordt direct in je HTML geïmplementeerd, terwijl JSON-LD een apart JavaScript-object is dat in de <head> of <body> van je pagina wordt geplaatst. Google geeft de voorkeur aan JSON-LD omdat het gemakkelijker te implementeren en onderhouden is.
Kan verkeerde schema markup mijn website schaden?
Onjuiste implementatie kan leiden tot waarschuwingen in Google Search Console, maar resulteert zelden in penalties. Het ergste wat kan gebeuren is dat je geen rich snippets krijgt. Toch is het belangrijk om je markup regelmatig te controleren.
Moet ik schema markup op elke pagina van mijn site implementeren?
Focus eerst op je belangrijkste pagina’s: homepagina (Organization), productpagina’s (Product), categorieën (ItemList) en informatieve pagina’s (Article/FAQPage). Je kunt later uitbreiden naar andere pagina’s.
Hoe vaak moet ik mijn schema markup bijwerken?
Je schema markup moet altijd synchroon lopen met de inhoud van je pagina. Voor dynamische elementen zoals prijs en voorraad is het essentieel dat je schema markup automatisch wordt bijgewerkt wanneer deze gegevens veranderen.
Kan ik meerdere schema types op één pagina gebruiken?
Absoluut! Het is zelfs aan te raden om relevante schema types te combineren. Een productpagina kan bijvoorbeeld zowel Product, Offer, Review als BreadcrumbList schema bevatten.
Over Ranktool
Ranktool is een toonaangevend SEO-bureau gespecialiseerd in e-commerce optimalisatie. Met onze technische expertise en jarenlange ervaring helpen we webshops om beter vindbaar te zijn in Google en andere zoekmachines.
Onze diensten omvatten:
- Technische SEO-audits
- Schema markup implementatie
- Content optimalisatie
- E-commerce SEO strategie
- Conversie optimalisatie
Benieuwd naar wat wij voor jouw webshop kunnen betekenen? Neem vandaag nog contact met ons op voor een vrijblijvend gesprek.
Laatste Update
Dit artikel is voor het laatst bijgewerkt op 2 april 2025 en bevat de meest recente inzichten en best practices voor schema markup implementatie in e-commerce.
Disclaimer: De resultaten die in dit artikel worden genoemd zijn gebaseerd op echte casestudies maar kunnen per website verschillen. De effectiviteit van schema markup hangt af van diverse factoren zoals concurrentie, kwaliteit van de website en algehele SEO-strategie.